And, after a beautiful and productive summer, my watch has ended.
My Google Summer of Code 2017 project was 'Biometric Signal Sensor's Interface' for The Italian Mar's Society, sub-org under Python Software Foundation.
This is a brief summary of my project.
This summer has been wonderful working on the above project. It wouldn't have been wonderful if it wasn't for my GSoC mentors - Antonio Del Mastro, Mario Tambos and Ambar Mehrotra - who helped all throughout the summer, and my GSoC mate and friend Dipankar Niranjan who was selected on the same project, but for a different module that is coupled with mine.
To put forth my experience and work done during my time as a GSoCer, I shall explain about all three phases of the time-line.
The first phase of the project involved researching on various devices and sensor's that existed in the market and to pick up the best and feasible ones for the project. Me and Dipankar started the research together right from the Community Bonding period as we would have plausible academic commitments during the summer. My research on the sensors and devices almost always ended up in the domain of IoT. But fortunately, Dipankar struck gold and found out about Hexoskin. It was beautifully crafted vest (yes, we did find some issues with it) with good technical support and APIs that was very responsive. This was put in our report of devices and decided to go ahead and place an order for it, after the approval of the mentors. (They loved it!). I also managed to get the code to access the APIs working - their Python client came in handy. The entire architecture was decided and details of it can be found in this blog.
The next phase had me create the Tango Device Server for the hexoskin vest. This was assumed to consume a lot of time and effort, but I was able to complete this within a week. This Tango server used the helper module that was developed in the previous phase to access the data from the hexoskin vest in real-time.
A new requirement was put up, a Graphical User Interface. After a small chat with my Mentor, we decided to make the GUI using a micro-web framework called Flask, written in Python (PSF, duh!).
Meanwhile, Dipankar had begun work on creating the Anomaly Detection Algorithms. This involved a lot of research on his part, and even though he seems to hate it, I'd say he's exceptionally good at it! He really motivated me in focusing more on research and how detailed one's reports can be.
His work on the Anomaly Detection Algorithms can be found in detail in his blog.
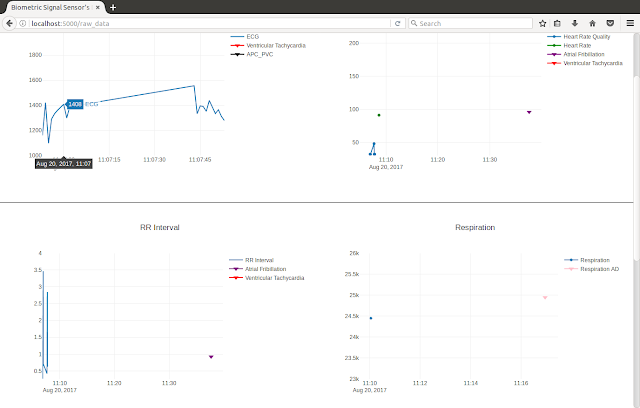
I managed to get the GUI up and running and completed a astronaut status page and an anomaly page with the anomalies found. Everyone seemed to liked the GUI :) You can find the screenshots of it here.
One of the best learning during GSoC is how to write neat and beautiful code and how to debug. Dipankar and I really spent hours together on debugging parts of both our work.
In the final period, I managed to complete the GUI by adding in the real-time data plots as well, interactive plots. Plotly.js really helped there.
Then, my work was integrated with Dipankar's and documentations were written.
This is the main Repository of the project and documentations, here.
(Link to my GitHub)
The work during the entire summer has been explained in details through blogs(mine and Dipankar's ), two every month, for reference.
The list of merged Pull Requests can be found here.
1) Implemented Initial Utility Helper and other Resource Helpers
2) Added Hexoskin Python Client
3) Ventricular Tachycardia Integration
4) Initial Documentations and Bug Fixes
5) Initial Tango Server Implementation
6) Web Based GUI using Python Flask
7) GUI With Plots for Detected Anomalies
8) Updated Documentation
9) Realtime Plots for Raw Data and Anomalies
10) Respiration AD Integration
11) Sleep AD Integration
I had also made a few of videos for the evaluations.
To conclude, I would like to thank all my three mentors and Dipankar, without whom this wouldn't have been so gracefully completed. With absolutely no regrets in entering the world of Open Source, hopefully, my journey in this field goes on.
My Google Summer of Code 2017 project was 'Biometric Signal Sensor's Interface' for The Italian Mar's Society, sub-org under Python Software Foundation.
This is a brief summary of my project.
This summer has been wonderful working on the above project. It wouldn't have been wonderful if it wasn't for my GSoC mentors - Antonio Del Mastro, Mario Tambos and Ambar Mehrotra - who helped all throughout the summer, and my GSoC mate and friend Dipankar Niranjan who was selected on the same project, but for a different module that is coupled with mine.
To put forth my experience and work done during my time as a GSoCer, I shall explain about all three phases of the time-line.
The first phase of the project involved researching on various devices and sensor's that existed in the market and to pick up the best and feasible ones for the project. Me and Dipankar started the research together right from the Community Bonding period as we would have plausible academic commitments during the summer. My research on the sensors and devices almost always ended up in the domain of IoT. But fortunately, Dipankar struck gold and found out about Hexoskin. It was beautifully crafted vest (yes, we did find some issues with it) with good technical support and APIs that was very responsive. This was put in our report of devices and decided to go ahead and place an order for it, after the approval of the mentors. (They loved it!). I also managed to get the code to access the APIs working - their Python client came in handy. The entire architecture was decided and details of it can be found in this blog.
The next phase had me create the Tango Device Server for the hexoskin vest. This was assumed to consume a lot of time and effort, but I was able to complete this within a week. This Tango server used the helper module that was developed in the previous phase to access the data from the hexoskin vest in real-time.
A new requirement was put up, a Graphical User Interface. After a small chat with my Mentor, we decided to make the GUI using a micro-web framework called Flask, written in Python (PSF, duh!).
Meanwhile, Dipankar had begun work on creating the Anomaly Detection Algorithms. This involved a lot of research on his part, and even though he seems to hate it, I'd say he's exceptionally good at it! He really motivated me in focusing more on research and how detailed one's reports can be.
His work on the Anomaly Detection Algorithms can be found in detail in his blog.
I managed to get the GUI up and running and completed a astronaut status page and an anomaly page with the anomalies found. Everyone seemed to liked the GUI :) You can find the screenshots of it here.
One of the best learning during GSoC is how to write neat and beautiful code and how to debug. Dipankar and I really spent hours together on debugging parts of both our work.
In the final period, I managed to complete the GUI by adding in the real-time data plots as well, interactive plots. Plotly.js really helped there.
Then, my work was integrated with Dipankar's and documentations were written.
This is the main Repository of the project and documentations, here.
(Link to my GitHub)
The work during the entire summer has been explained in details through blogs(mine and Dipankar's ), two every month, for reference.
The list of merged Pull Requests can be found here.
1) Implemented Initial Utility Helper and other Resource Helpers
2) Added Hexoskin Python Client
3) Ventricular Tachycardia Integration
4) Initial Documentations and Bug Fixes
5) Initial Tango Server Implementation
6) Web Based GUI using Python Flask
7) GUI With Plots for Detected Anomalies
8) Updated Documentation
9) Realtime Plots for Raw Data and Anomalies
10) Respiration AD Integration
11) Sleep AD Integration